The demand for web developers in the United States is growing rapidly, as more and more businesses and organizations are turning to the web to reach their customers. As a result, web developers with the right skills are in high demand and can command top salaries.
In this blog post, we will take a deep dive into the skills that are essential for a successful web app developer in the USA. We will cover both hard skills, such as programming languages and technologies, as well as soft skills, such as communication and problem-solving.
The Changing Landscape of Web Development

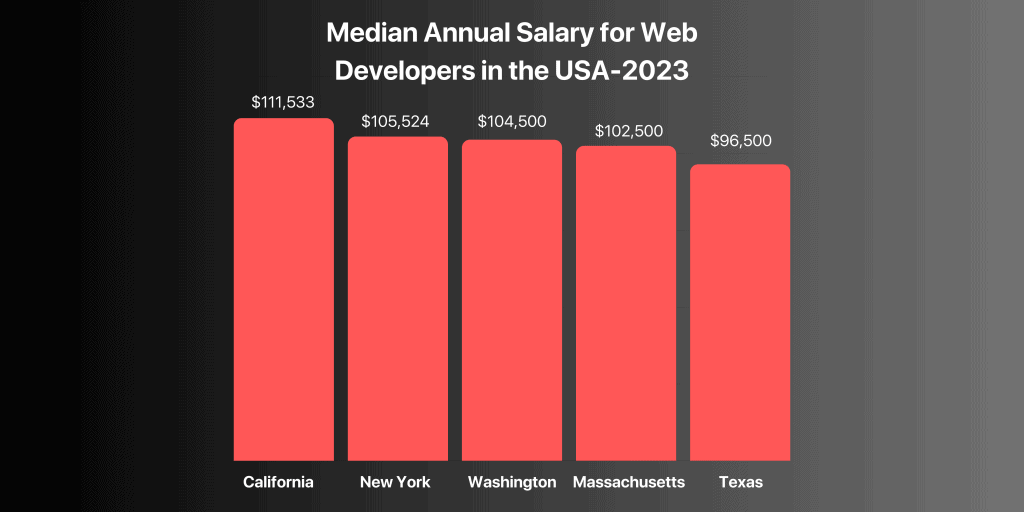
- The median annual salary for web developers in the USA is $78,580. The highest-paid web developers can earn over $144,000 per year.
- The USA expects a 23% growth in demand for web developers from 2021 to 2031. This is much faster than the average for all occupations.
- The most in-demand skills for web developers in the USA include:
- HTML and CSS
- JavaScript
- Back-end development
- Databases
- Version control
- Testing and debugging
- Web developers with a strong understanding of cloud computing, artificial intelligence, and machine learning are in high demand.
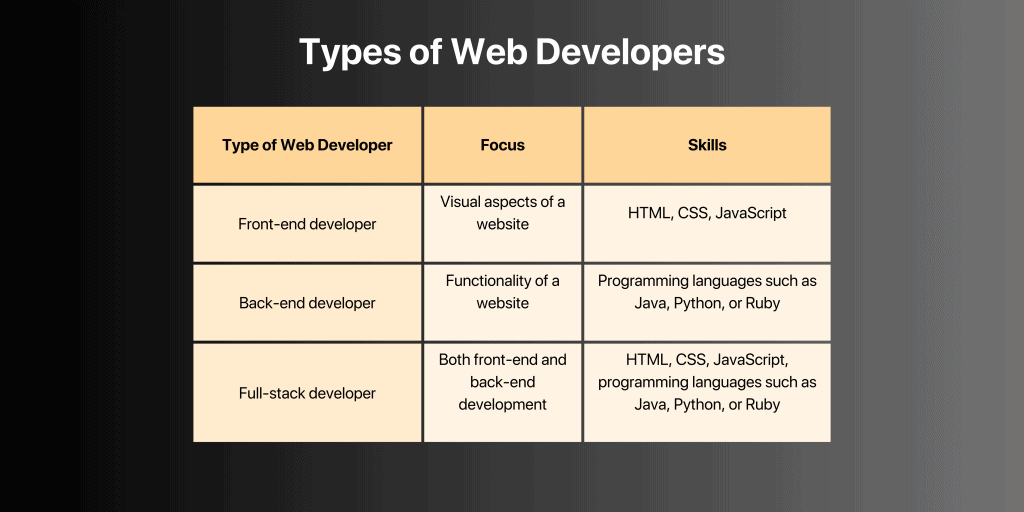
A Guide to the Different Types of Web Developers

- Front-end developers are responsible for the client-side of a website. This includes the HTML, CSS, and JavaScript that make up the website’s user interface (UI). Front-end developers also use libraries and frameworks to make their work easier.
- HTML (HyperText Markup Language) is the foundation of all web pages. It defines the structure of a web page, including headings, paragraphs, images, and links
- Developers use CSS (Cascading Style Sheets) to style web page elements.
- JavaScript, a programming language, adds interactivity to web pages, enabling the creation of animations, menus, and other interactive features.
- Back-end developers are responsible for the server-side of a website. This includes the code that processes requests from users, retrieves data from databases, and generates responses. Back-end developers also use libraries and frameworks to make their work easier and more efficient.
- The server-side is the part of a website that is not visible to the user. It is responsible for processing requests from users.
- The most popular back-end programming languages are Java, Python, and Ruby. These languages are all object-oriented, which makes them well-suited for complex web applications.
- Full-stack developers are proficient in both front-end and back-end development. This means that they can create a website from scratch, or they can work with other developers to create more complex websites.
- Full-stack developers are a rare breed of developer who can handle both the front-end and back-end of a website. They are in high demand because they can save businesses time and money by handling all aspects of web development.
- Databases are used to store data for websites. Full-stack developers need to know how to create, manage, and query databases.
The State of Web Development in 2023: The Most Popular Technologies
HTML (HyperText Markup Language)
is the foundation of all web pages. It is used to define the structure of a web page, including its headings, paragraphs, images, and links. HTML is a markup language, which means that it uses tags to define the structure of a web page. Tags are enclosed in angle brackets, such as <h1> and </h1>.CSS (Cascading Style Sheets)
is used to style the elements of a web page. It can be used to control the font, color, size, and layout of elements. CSS is a style sheet language, which means that it uses rules to define the style of a web page. The selector selects elements, and the property and value define the style in the form of selector { property: value }.JavaScript
is a programming language that is used to add interactivity to web pages. It can be used to create animations, menus, and other interactive features. The user’s browser executes JavaScript as a client-side scripting language. This makes it a popular choice for creating interactive web pages.React
is a JavaScript library for building user interfaces. It is one of the most popular JavaScript libraries and is used by many large companies, such as Facebook, Netflix, and Airbnb. React is a declarative library, which means that it uses a declarative syntax to define the user interface. This makes it easier to read and understand the code.Angular
is another popular JavaScript library for building user interfaces. It is similar to React, but it has a different syntax and philosophy. Angular, a more opinionated library, expects developers to follow a set of conventions.Vue
is a newer JavaScript library for building user interfaces. It is gaining popularity because it is easy to learn and use. Vue is a progressive library, which means that it can be used incrementally. This makes it a good choice for projects that need to be refactored or updated over time.Node.js
is a JavaScript runtime environment that can be used to create server-side applications. It is a popular choice for developing web applications because it is asynchronous and event-driven, which makes it efficient and scalable. Node.js is also a popular choice for developing real-time applications, such as chat applications and multiplayer games.Express
is a popular Node.js framework for building web applications. It provides a set of features that make it easy to create and maintain web applications. Express is a lightweight framework, which means that it is easy to learn and use.MongoDB
is a NoSQL database that is often used for web applications. It stores data in documents resembling JSON objects since it’s a document-oriented database.MongoDB is a good choice for web applications that need to store a lot of data or that need to be able to scale easily.MySQL
A relational database commonly used for web applications.It is a more traditional database than MongoDB, but it is still a popular choice for many applications. MySQL is a good choice for web applications that need to store a lot of structured data.
Navigating the Journey: A Web Developer’s Roadmap
The role of a web developer has never been more critical. Whether you’re looking to embark on a rewarding career or enhance your existing skill set, here’s your roadmap to becoming a proficient web developer in the United States.

Learn the basics of HTML and CSS.
- HTML (HyperText Markup Language) is the foundation of all web pages. It is used to define the structure of a web page, including its headings, paragraphs, images, and links.
- CSS (Cascading Style Sheets) is used to style the elements of a web page. It can be used to control the font, color, size, and layout of elements.
To learn HTML and CSS, you can take an online course, read a book, or watch tutorials. There are many resources available to help you learn these languages.
Once you have a basic understanding of HTML and CSS, you can start building simple web pages. You can use a text editor, such as Notepad, or a web development IDE, such as Visual Studio Code.
Learn JavaScript.
- JavaScript is a programming language that is used to add interactivity to web pages. It can be used to create animations, menus, and other interactive features.
To learn JavaScript, you can take an online course, read a book, or watch tutorials. There are many resources available to help you learn this language.
Once you have a basic understanding of JavaScript, you can start building more complex web pages. You can also use JavaScript to create web applications.
Learn a back-end programming language.
- Back-end programming languages are used to create the server-side of a web application. The server-side is the part of the web application that is not visible to the user. It is responsible for processing requests from users, retrieving data from databases, and generating responses.
Some popular back-end programming languages include Java, Python, and Ruby.
To learn a back-end programming language, you can take an online course, read a book, or watch tutorials. There are many resources available to help you learn these languages.
Learn a web framework.
- A web framework is a set of tools and libraries that make it easier to develop web applications. Web frameworks provide a common structure for web applications, which can help to improve code readability and maintainability.
Some popular web frameworks include React, Angular, and Vue.js.
To learn a web framework, you can take an online course, read a book, or watch tutorials. There are many resources available to help you learn these frameworks.
Build projects.
- The best way to learn web development is by building projects. This will help you to solidify your understanding of the concepts and to gain experience working with different technologies.
When you are building projects, it is important to choose projects that are challenging and achievable. We need to make sure that the projects are relevant to your interests.
Get involved in the community.
- There are many online and offline communities for web developers. Getting involved in these communities helps developers learn from peers and stay updated on the latest trends.
We can find communities for web developers on social media, forums, and chat platforms and can also attend meetups and conferences.
Continue learning.
- The web development industry is constantly evolving, so it is important to continue learning new things. There are many resources available to help you learn, such as books, articles, and online courses.
You can also attend conferences and meetups to learn about the latest trends in web development.
Summing Up
In conclusion, mastering web development is a journey that involves understanding various languages, frameworks, and best practices. From building your portfolio website to creating complex e-commerce platforms and social networking sites, every project you undertake contributes to your growth as a developer. Utilizing technologies like HTML, CSS, JavaScript, and React enables you to create dynamic, user-friendly websites and applications. As you explore more software courses and embark on a front-end developer course, you’ll continue to broaden your skills and knowledge. Remember, continuous learning and hands-on practice are the keys to mastering web development. So, why wait? Embark on your web development journey today and start bringing your ideas to life at GeekyAnts.
Contact them here for Web and App development services.