Choosing the right web app development framework is an important decision, as it can have a significant impact on the success of your project. The right framework can help you to develop high-quality web apps quickly and efficiently, while the wrong framework can lead to delays, cost overruns, and technical challenges.
Let’s take a look at some of the most popular web app development frameworks on the market today, and compare them on a variety of factors, including features, performance, ease of use, and community support.
In this blog, we’ll be focusing on web app development frameworks that are popular in the US market. I’ll also be taking into account the specific needs of US developers, such as the availability of resources and support.
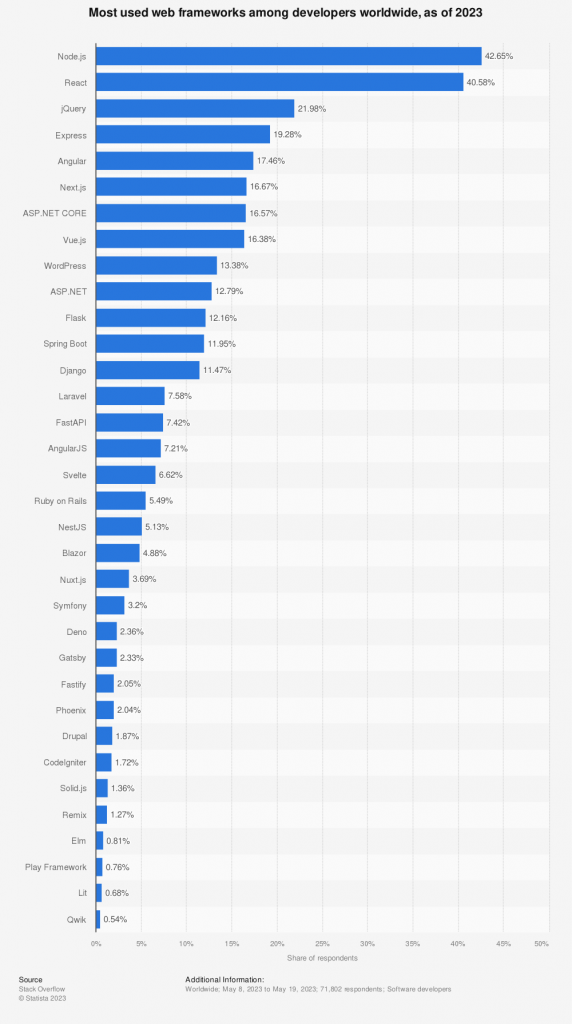
Web Development framework usage statistics

Source: Statista
- The most popular back-end web development frameworks in the US in 2023 are Django, Laravel, and Spring Boot. According to the same survey, these three frameworks are used by over 30% of US developers for back-end development.
- The most popular front-end web development frameworks in the US in 2023 are React, Angular, and Vue.js. According to the same survey, these three frameworks are used by over 30% of US developers for front-end development.
- The use of full-stack web development frameworks in the US is increasing. According to the same survey, the use of full-stack frameworks such as Next.js and Nuxt.js is increasing, with over 20% of US developers using them in 2023.
- The demand for web developers with experience in popular web development frameworks is high in the US. According to the US Bureau of Labor Statistics, the demand for web developers is expected to grow 13% between 2020 and 2030, much faster than the average for all occupations.
What is a Web Development framework?
A web development framework is a comprehensive software toolkit, meticulously crafted to expedite the creation and deployment of web applications, web services, and web APIs (Application Programming Interfaces). Think of it as a treasure trove of pre-written components, code snippets, and complete application templates. These frameworks bring standardization to development practices and design conventions, offering the flexibility to tailor solutions to the unique requirements of each website.
The central mission of a web development framework is to automate the repetitive and routine tasks that developers face during the development phase. By providing a structured starting point, these frameworks liberate developers from the time-consuming configuration intricacies, enabling them to focus on crafting advanced features and functionalities.
Some frameworks specialize in the back-end, handling critical tasks such as database operations, component organization, and security protocols. Others are oriented towards front-end development, facilitating seamless interactions between end-users and web applications.
How frameworks can help you build better web applications
Web development frameworks, the unsung heroes of the digital age, are the secret sauce behind efficient, scalable, and innovative web applications. In the bustling tech landscape of the United States, harnessing these frameworks offers a multitude of benefits that are pivotal to your digital success.
Accelerated Development:
Time is of the essence in the fast-paced world of web development. Frameworks come equipped with pre-built components and best practices, slashing development time considerably. This means you can roll out your web application faster, giving you a competitive edge.
Standardization:
Consistency is key to building robust web applications. Web development frameworks impose standardized coding conventions and design patterns, ensuring that your codebase remains organized, maintainable, and easily understood by your development team.
Enhanced Security:
In an era of cyber threats, security is paramount. Frameworks often come with built-in security features and best practices, safeguarding your application against common vulnerabilities. This can save you from costly breaches and protect your users’ data.
Scalability:
As your web application grows, so do its demands. Web development frameworks are designed with scalability in mind, making it easier to expand your application’s capabilities without overhauling the entire codebase. This flexibility is crucial for businesses with ambitions to scale rapidly.Community Support:
Many web development frameworks boast thriving communities of developers, providing a vast pool of knowledge and resources. This means you can tap into a support network, access documentation, and find solutions to common problems, ultimately saving you time and effort.
Cost Efficiency:
Developing from scratch can be costly and time-consuming. Leveraging web development frameworks can significantly reduce development costs by minimizing the need for extensive custom coding and allowing you to allocate resources more efficiently.
Different types of Web Development frameworks
There are two main types of web development frameworks: front-end frameworks and back-end frameworks.
Front-end frameworks are used to build the user interface of a web application. They provide pre-built components and functionality that developers can use to create responsive, interactive, and visually appealing web pages.
Front-end frameworks are typically written in JavaScript, but there are also frameworks available for other languages, such as CSS and TypeScript.
Popular front-end frameworks include:
- React
- Angular
- Vue.js
- Bootstrap
- Tailwind CSS
Back-end frameworks are used to build the server-side logic of a web application. They provide features such as database interaction, user authentication, and session management.
Back-end frameworks are typically written in server-side programming languages, such as Python, Ruby, PHP, and Java.
Popular back-end frameworks include:
- Django
- Laravel
- Ruby on Rails
- Spring Boot
- Express.js
In addition to front-end and back-end frameworks, there are also full-stack frameworks that can be used to build both the front-end and back-end of a web application.
Popular full-stack frameworks include:
- Next.js
- Nuxt.js
- Meteor.js
- Remix
- SvelteKit
The Top 5 Front-end frameworks in 2023 (and why you should use them)
React
React is a JavaScript library for building user interfaces. It is known for its speed, flexibility, and scalability. React uses a component-based approach, which makes it easy to create complex UIs by breaking them down into smaller, reusable components.
React is used by many popular websites and applications, including Facebook, Instagram, and Netflix.
Advantages:
- Fast and performant
- Flexible and scalable
- Easy to learn and use
- Large and active community
Disadvantages:
- Can be complex to learn for beginners
- Requires additional libraries for some features
- Not well-suited for all types of projects
Use cases:
- Single-page applications (SPAs)
- Complex web applications
- Interactive web applications
- Real-time web applications
Angular
Angular is a TypeScript framework for building single-page applications (SPAs). It provides a comprehensive set of features and tools for developing complex web applications. Angular uses a component-based approach, similar to React.
Angular is used by many large companies and organizations, including Google, Microsoft, and IBM.
Advantages:
- Comprehensive set of features and tools
- Opinionated and easy to follow architecture
- Strong community support
- Enterprise-ready
Disadvantages:
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
- Can be slower than some other frameworks
Use cases:
- Complex web applications
- Enterprise applications
- SPAs
- Progressive web apps (PWAs)
Vue.js
Vue.js is a JavaScript framework for building user interfaces. It is known for its simplicity and ease of use. Vue.js is also very flexible, making it a good choice for a wide range of projects.
Vue.js is used by many popular websites and applications, including GitLab, Laravel, and Adobe.
Advantages:
- Simple and easy to learn
- Small and lightweight
- Flexible and scalable
- Growing community support
Disadvantages:
- Not as comprehensive as some other frameworks
- Not as well-suited for complex projects
- Smaller community support than some other frameworks.
Use cases:
- Small to medium-sized web applications
- SPAs
- PWAs
- Prototyping
Bootstrap
Bootstrap is a CSS framework for building responsive web applications. It provides a set of pre-built components and styles that developers can use to create websites that look good and work well on all devices.
Bootstrap is used by many popular websites and applications, including Twitter, Airbnb, and Spotify.
Advantages:
- Easy to learn and use
- Responsive and mobile-friendly
- Large and active community
- Wide range of pre-built components
Disadvantages:
- Can be limiting for custom designs
- Can be slow for complex web applications
- Not well-suited for all types of projects
Use cases:
- Simple websites
- Landing pages
- Marketing websites
- Small to medium-sized web applications
Tailwind CSS
Tailwind CSS is a utility-first CSS framework. It provides a set of low-level CSS classes that developers can use to build custom designs without having to write any custom CSS.
Tailwind CSS is used by many popular websites and applications, including Figma, Stripe, and Apple.
Advantages:
- Utility-first approach gives developers complete control over design
- Highly customizable
- Lightweight and performant
- Growing community support
Disadvantages:
- Can be complex to learn for beginners
- Can be time-consuming to create custom designs
- Not as well-suited for simple projects
Use cases:
- Complex web applications
- Custom designed websites
- SPAs
- PWAs
The Top 5 Back-end frameworks in 2023 (and why you should use them)
Django
Django is a Python framework for building web applications. It is known for its speed, security, and scalability. Django uses a model-template-views (MTV) architecture, which makes it easy to develop complex web applications quickly and efficiently.
Django is used by many popular websites and applications, including Instagram, Pinterest, and Mozilla.
Advantages:
- Fast and performant
- Secure and scalable
- Easy to learn and use
- Large and active community
Disadvantages:
- Can be opinionated for some developers
- Not as flexible as some other frameworks
- Not well-suited for all types of projects
Use cases:
- Complex web applications
- Content management systems (CMSs)
- E-commerce websites
- Enterprise applications
Laravel
Laravel is a PHP framework for building web applications. It is known for its expressive syntax and elegant design. Laravel uses a model-view-controller (MVC) architecture, which makes it easy to develop well-organized and maintainable web applications.
Laravel is used by many popular websites and applications, including Taylor Swift’s website, JetBlue, and Laracasts.
Advantages:
- Expressive syntax and elegant design
- MVC architecture
- Large and active community
- Wide range of pre-built features
Disadvantages:
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
- Not well-suited for all types of projects
Use cases:
- Complex web applications
- E-commerce websites
- Enterprise applications
- APIs
Ruby on Rails
Ruby on Rails is a Ruby framework for building web applications. It is known for its convention over configuration approach and its focus on productivity. Ruby on Rails uses an MVC architecture, similar to Laravel.
Ruby on Rails is used by many popular websites and applications, including Airbnb, Twitch, and Basecamp.
Advantages:
- Convention over configuration approach
- Focus on productivity
- MVC architecture
- Large and active community
Disadvantages:
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
- Not well-suited for all types of projects
Use cases:
- Complex web applications
- Content management systems (CMSs)
- E-commerce websites
- Enterprise applications
Spring Boot
Spring Boot is a Java framework for building web applications. It is known for its simplicity and ease of use. Spring Boot uses an auto-configuration feature that makes it easy to get started with developing web applications without having to configure a lot of things manually.
Spring Boot is used by many large companies and organizations, including Google, Netflix, and Walmart.
Advantages:
- Simple and easy to use
- Auto-configuration feature
- Large and active community
- Wide range of pre-built features
Disadvantages:
- Can be verbose for some developers
- Not as flexible as some other frameworks
- Not well-suited for all types of projects
Use cases:
- Complex web applications
- Enterprise applications
- APIs
- Microservices
Express.js
Express.js is a JavaScript framework for building web applications. It is known for its speed, flexibility, and scalability. Express.js is a very lightweight framework, which makes it a good choice for building high-performance web applications.
Express.js is used by many popular websites and applications, including PayPal, Walmart, and Uber.
Advantages:
- Fast and performant
- Flexible and scalable
- Lightweight
- Large and active community
Disadvantages:
- Can be complex to learn for beginners
- Not as comprehensive as some other frameworks
- Not well-suited for all types of projects
Use cases:
- APIs
- Microservices
- Real-time web applications
- High-performance web applications
The Top 5 Full Stack frameworks in 2023 (and why you should use them)
Next.js
Next.js is a React framework that makes it easy to build fast, scalable, and SEO-friendly web applications. It provides a number of features that make it ideal for full-stack development, including server-side rendering, static site generation, and incremental static regeneration.
Next.js is used by many popular websites and applications, including Netflix, Twitch, and Hulu.
Advantages:
- Fast, scalable, and SEO-friendly
- Server-side rendering, static site generation, and incremental static regeneration
- Large and active community
- Wide range of pre-built features
Disadvantages:
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
- Not well-suited for all types of projects
Use cases:
- Complex web applications
- E-commerce websites
- Content management systems (CMSs)
- Enterprise applications
Nuxt.js
Nuxt.js is a Vue.js framework that makes it easy to build fast, scalable, and SEO-friendly web applications. It provides a number of features that make it ideal for full-stack development, including server-side rendering, static site generation, and incremental static regeneration.
Nuxt.js is used by many popular websites and applications, including Sony, Airbnb, and eBay.
Advantages:
- Fast, scalable, and SEO-friendly
- Server-side rendering, static site generation, and incremental static regeneration
- Large and active community
- Wide range of pre-built features
Disadvantages:
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
- Not well-suited for all types of projects
Use cases:
- Complex web applications
- E-commerce websites
- Content management systems (CMSs)
- Enterprise applications
Meteor.js
Meteor.js is a full-stack JavaScript framework that makes it easy to build real-time web applications. and uses a single programming language for both the front-end and back-end, making it easy for developers to build full-stack applications without having to learn multiple languages.
Meteor.js is used by many popular websites and applications, including Twilio, LiveChat, and NASA.
Advantages:
- Easy to build real-time web applications
- Single programming language for both the front-end and back-end
- Large and active community
- Wide range of pre-built features
Disadvantages:
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
- Not well-suited for all types of projects.
Use cases:
- Real-time web applications
- Chat applications
- Social media applications
- Gaming applications
Remix
Remix is a full-stack React framework that makes it easy to build fast, scalable, and SEO-friendly web applications. They use a file-based routing system that makes it easy to create complex and dynamic applications.
Remix is a relatively new framework, but it is quickly gaining popularity among React developers.
Advantages:
- Fast, scalable, and SEO-friendly
- File-based routing system
- Large and active community of React developers
Disadvantages:
- Relatively new framework, so there is less documentation and community support available than for some other frameworks
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
Use cases:
- Complex web applications
- E-commerce websites
- Content management systems (CMSs)
- Enterprise applications
SvelteKit
SvelteKit is a full-stack Svelte framework that makes it easy to build fast, scalable, and SEO-friendly web applications. It uses a number of features that make it ideal for full-stack development, including server-side rendering, static site generation, and incremental static regeneration.
SvelteKit is a relatively new framework, but it is quickly gaining popularity among Svelte developers.
Advantages:
- Fast, scalable, and SEO-friendly
- Server-side rendering, static site generation, and incremental static regeneration
- Small file size
Disadvantages:
- Relatively new framework
- Can be complex to learn for beginners
- Not as flexible as some other frameworks
Use cases:
- Fast, scalable, and SEO-friendly web applications
- Static websites
- Real-time web applications
Tips for choosing the right Framework
The type of web application you are building:
Some frameworks are better suited for certain types of web applications than others. For example, if you are building a simple website, you may want to choose a lightweight framework such as Bootstrap or Tailwind CSS. If you are building a complex web application, you may want to choose a more powerful framework such as Django, Laravel, or Ruby on Rails.Your experience level:
Some frameworks are more complex to learn and use than others. If you are a beginner, you may want to choose a framework that is known for being easy to learn, such as Django or Ruby on Rails.The size and complexity of your project:
If you are building a large and complex web application, you may want to choose a framework that is known for being scalable and secure, such as Django, Laravel, or Spring Boot.The community support:
It is important to choose a framework that has a large and active community. This will ensure that you have access to help and support if you need it.The ecosystem:
Some frameworks have a larger ecosystem of third-party libraries and plugins than others. This can be important if you need to extend the functionality of your web application.
Summing Up
The choice of web development framework depends on a number of factors, such as the type of web application you are building, your experience level, and the size and complexity of your project and also the use of full-stack web development frameworks is also increasing and the demand for web developers with experience in popular web development frameworks is high in the US.
If you are looking for a web development partner to help you build your web application, GeekyAnts is a great option. GeekyAnts is a leading web development company with experience in a wide range of web development frameworks, including React, Node.js, Django, Laravel, Spring Boot, Angular, and Vue.js. GeekyAnts can help you choose the best framework for your project and build a web application that is fast, scalable, and secure.
Let’s talk here.
FAQ’s
What are some of the trends in web development frameworks in 2023?
Some of the trends in web development frameworks in 2023 include:
- The rise of full-stack frameworks
- The increasing popularity of JavaScript frameworks
- The focus on performance and scalability
- The growing importance of security
What are the most popular web development frameworks in the US in 2023?
The most popular web development frameworks in the US in 2023 are React, Node.js, Django, Laravel, Spring Boot, Angular, and Vue.js.