Progressive web apps (PWAs) are a new type of web app that offer the best of both worlds: the speed and convenience of a native app, with the reach and flexibility of the web. They are built using modern web technologies, and they can be installed on users’ devices just like native apps.
PWAs are becoming increasingly popular, as they offer a number of advantages over traditional web apps and native apps. PWAs are faster, more reliable, and more engaging than traditional web apps. They also take up less space on users’ devices, and they can be used offline.
PWAs are also more affordable to develop than native apps. However, the cost of developing a PWA can vary depending on a number of factors, such as the complexity of the app, the features required, and the experience of the development team.
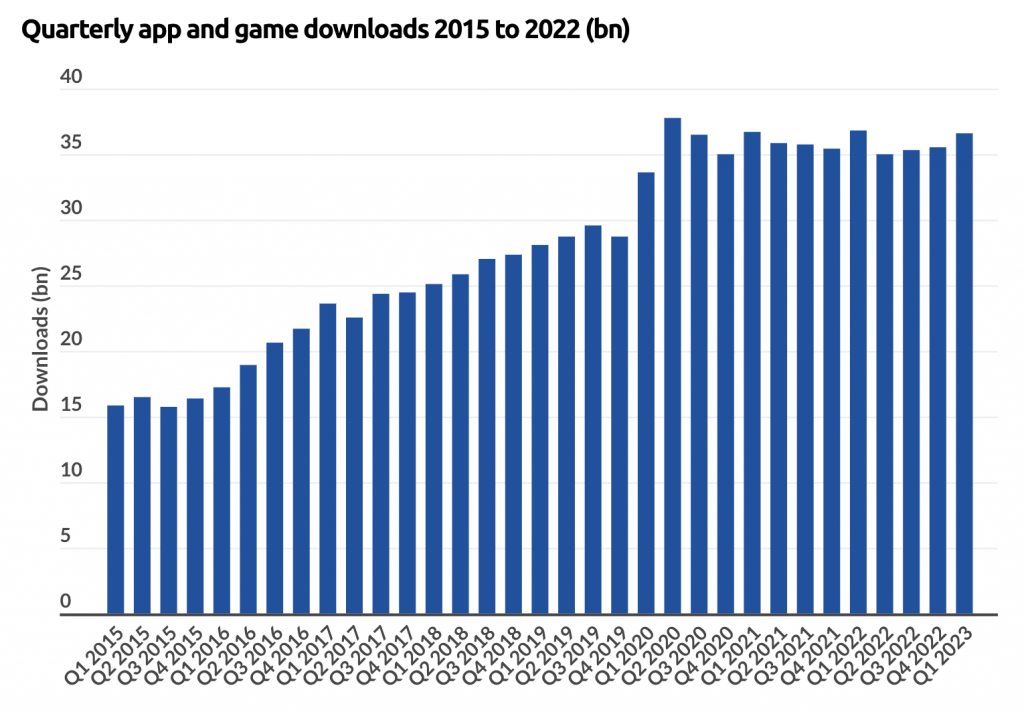
Analyzing Progressive Web App Statistics

Source: Divante
- App abandonment is also a big problem for the market. According to Appsflyer’s data, only 22% of Android and 25% of iOS users return to a new app the next day after downloading it. One month after the download, those figures fall to a minuscule 2% for Android and 4% for iOS.
- The global progressive web application market is estimated to reach value of USD 10.44 Billion by 2027 at a CAGR of 31.9%, according to a current analysis by Emergen Research
- Global PWA installs grew by 200% in 2022.
- PWAs can increase conversion rates by up to 20%.
- PWAs can reduce bounce rates by up to 30%.
- PWAs can load up to 50% faster than traditional websites.
- PWAs can save businesses up to 30% on development and maintenance costs.
Benefits of PWAs for US users
Improved performance:
- PWAs use service workers to cache data and resources on the user’s device. This means that PWAs can load much faster than traditional web apps, even on slow internet connections.
- PWAs can also use pre-rendering to load pages before the user even clicks on them. This makes the user experience even smoother.
Offline access:
- PWAs can be used offline because they cache data on the user’s device. This is useful for users who have unreliable internet connections or who need to access their apps when they are not connected to the internet.
- PWAs can also use service workers to update the cached data in the background, so that users always have access to the latest content.
Device-specific features:
- PWAs can access device-specific features such as the GPS, camera, and microphone. This allows developers to create more engaging and interactive apps.
- For example, a PWA for a ride-sharing app could use the GPS to track the user’s location and find the nearest driver.
Push notifications:
- PWAs can send push notifications to users, even when the app is not running. This is a great way to keep users engaged and informed about the latest updates and events.
- For example, a PWA for a news app could send push notifications to users when there are new breaking news stories.
Security:
- PWAs are just as secure as traditional web apps. They use the same security protocols, such as HTTPS, to protect user data.
- In addition, PWAs are not subject to the same security vulnerabilities as native apps, which are often targeted by hackers.
Easy to share:
- PWAs can be shared with other users simply by sending them a link. This makes it easy for users to discover and use new apps.
- PWAs can also be installed on users’ devices directly from the link, without having to go to an app store.
No need to install:
- PWAs do not need to be installed from an app store. This makes it easier for users to try out new apps and reduces the amount of storage space required on their devices.
- PWAs can also be used directly from a web browser, without having to install anything.
Regular updates:
- PWAs can be updated automatically, just like native apps. This ensures that users always have access to the latest features and bug fixes.
- PWAs can also be updated silently, without interrupting the user experience.
You May Also Like: A Deep Dive into Progressive Web Apps: Benefits for US Businesses
Factors Impacting the Price of PWA Development
Complexity of the app:
The complexity of the app is one of the most important factors that affects the cost of development. A simple PWA with basic features, such as a product catalog and checkout process, will be less expensive to develop than a complex PWA with advanced features, such as real-time data synchronization and push notifications.Features required:
The number and complexity of the features that you require in your PWA will also affect the cost of development. For example, if you require your PWA to have features such as user authentication, payment processing, or integration with third-party systems, this will add to the cost of development.Experience of the development team:
More experienced development teams typically charge higher rates than less experienced teams. However, they may also be able to develop the app more efficiently and effectively, which could save you money in the long run. It is important to choose a development team with experience in developing PWAs, as this will ensure that they are able to meet your specific requirements and deliver a high-quality product.Location of the development team:
Development teams in the US typically charge higher rates than development teams in other countries. However, working with a US-based development team can give you more peace of mind and make it easier to communicate and collaborate. If you are on a tight budget, you may want to consider working with a development team in a lower-cost country. However, it is important to do your research and choose a team that has a good reputation and a proven track record.Design:
The design of your PWA can also affect the cost of development. If you require a custom design, this will be more expensive than using a pre-built design. However, a custom design can help to make your PWA stand out from the competition and provide a more unique user experience.Testing:
Thorough testing is essential to ensure the quality and reliability of your PWA. However, testing can be time-consuming and expensive. It is important to work with your development team to create a testing plan that meets your budget and requirements.Deployment and maintenance:
Once your PWA is developed, it needs to be deployed to a server and maintained. The cost of deployment and maintenance will vary depending on the size and complexity of your app, as well as the level of support that you require from your development team.
Cost Considerations for Various PWA Types
Simple PWA with basic features: $10,000-$25,000
A simple PWA with basic features is a good option for businesses that are new to PWAs or that have a limited budget. This type of PWA may include features such as:
- A product catalog
- A checkout process
- A contact form
Simple PWAs are typically relatively easy to develop and can be completed in a few weeks or months, depending on the complexity of the features required.
PWA with average complexity: $25,000-$50,000
A PWA with average complexity may include features such as:
- User authentication
- Payment processing
- Integration with third-party systems
- A more complex user interface
PWAs with average complexity typically require more development time and resources than simple PWAs. However, they can offer a number of benefits, such as improved security, convenience, and user experience.
Highly customized PWA with advanced features: $50,000-$100,000 or more
A highly customized PWA with advanced features is a good option for businesses that need a PWA that is tailored to their specific needs and that offers a superior user experience. This type of PWA may include features such as:
- Real-time data synchronization
- Push notifications
- Complex user interfaces
- Integration with multiple third-party systems
Highly customized PWAs require the most development time and resources. However, they can offer businesses a number of advantages, such as increased engagement, conversion rates, and customer satisfaction.
You May Also Like: What is the average hourly rate for a Web App developer in the US?
Tips for saving money on PWA development:
Use a content delivery network (CDN):
A CDN is a network of servers distributed around the world. When a user requests content from your PWA, the CDN will deliver the content from the server that is closest to the user. This can improve the performance and reliability of your PWA, as users will not have to wait as long for content to load.Optimize your code:
By optimizing your code, you can reduce the size of your PWA and make it load faster. This can save you money on bandwidth and storage costs. There are a number of ways to optimize your code, such as minifying and compressing it, and removing unused code.Use caching:
Caching stores frequently accessed data on the user’s device. This means that the next time the user accesses that data, it will load faster, as it will not need to be downloaded from the server again. Caching can improve the performance of your PWA and reduce the number of requests that it needs to make to the server, which can save you money on bandwidth costs.Use lazy loading:
Lazy loading is a technique that defers the loading of images and other resources until they are needed. This can improve the initial load time of your PWA, as the browser will not need to download all of the resources at once. Lazy loading can also save you money on bandwidth costs, as the browser will only download the resources that are actually needed.Use a service worker:
A service worker is a script that runs in the background and can intercept network requests, cache data, and deliver push notifications. Service workers can improve the performance and reliability of your PWA, even when the user is offline. For example, a service worker can cache the HTML, CSS, and JavaScript files for your PWA, so that the user can still access your PWA even if they do not have an internet connection.Use a pre-built PWA component library:
Pre-built PWA component libraries provide a set of pre-built components that you can use in your PWA. This can save you time and money on development, as you will not need to develop these components yourself. There are a number of pre-built PWA component libraries available, such as Material UI and Onsen UI.Use a progressive enhancement approach:
A progressive enhancement approach means that you develop your PWA in a way that makes it accessible to all users, including those with older browsers and devices. This can save you money on development costs, as you will not need to develop different versions of your PWA for different browsers and devices. To use a progressive enhancement approach, you should start by developing a basic version of your PWA that works on all browsers and devices. Once you have developed the basic version, you can then add additional features and functionality that are only available to users with newer browsers and devices.Use a build tool:
A build tool can help you to automate tasks such as code minification, transpilation, and bundling. This can save you time and money on development by reducing the amount of manual work that you need to do. There are a number of build tools available, such as Webpack and Parcel.Test your PWA thoroughly:
It is important to test your PWA thoroughly before launching it. This will help to identify and fix any bugs. By fixing bugs early on, you can save money on development costs and avoid potential customer satisfaction issues. You should test your PWA on a variety of browsers and devices to ensure that it works as expected.Use open source tools and libraries:
There are a number of open source tools and libraries available for PWA development. Using open source tools and libraries can save you money on licensing costs. There are also a number of benefits to using open source tools and libraries, such as transparency, security, and community support.
Summing up
It’s evident that the potential for creating dynamic, user-friendly web experiences is more accessible than ever. With the right strategies and cost-saving techniques, businesses in the US can embark on their PWA journey without breaking the bank.
Remember that the cost of PWA development can vary significantly based on factors like complexity, features, and technology choices. It’s crucial to strike a balance between your budget and your vision for the PWA. Prioritize what matters most to your users and your business objectives, and invest wisely in those areas.
GeekyAnts, a renowned industry participant, brings to the table not just technical proficiency but also a profound grasp of the nuances surrounding PWAs and their significance in the constantly evolving digital environment. Their wealth of insights, resources, and services presents a valuable resource for enterprises seeking to effectively maneuver through the PWA landscape.
Get in Contact with us here


















