Web app development is the process of creating web applications, which are websites that behave and perform like mobile apps. They are delivered through the internet over a network, but they offer users a more responsive and engaging experience than traditional websites.
As this is still a relatively new field, but it is growing rapidly as more and more businesses realize the benefits of web apps. Web apps can offer a number of advantages over traditional websites like improved user experience,increased functionality and reduced development costs.
What is Web App development?
Web app development is the process of creating web applications, which are websites that behave and perform like mobile apps and are delivered through the internet over a network, but they offer users a more responsive and engaging experience than traditional websites.
Web app development is still a relatively new field, but it is growing rapidly as more and more businesses realize the benefits of web apps.
These applications are accessed through web browsers, just like regular websites, but they deliver a dynamic, interactive, and app-like experience to users.
In essence, web apps harness the power of the internet to offer users an immersive experience akin to using a mobile app, all within the convenience of their web browser. This fusion of the web and app worlds has revolutionized the way we interact with digital content.
Data Insights into Web Apps

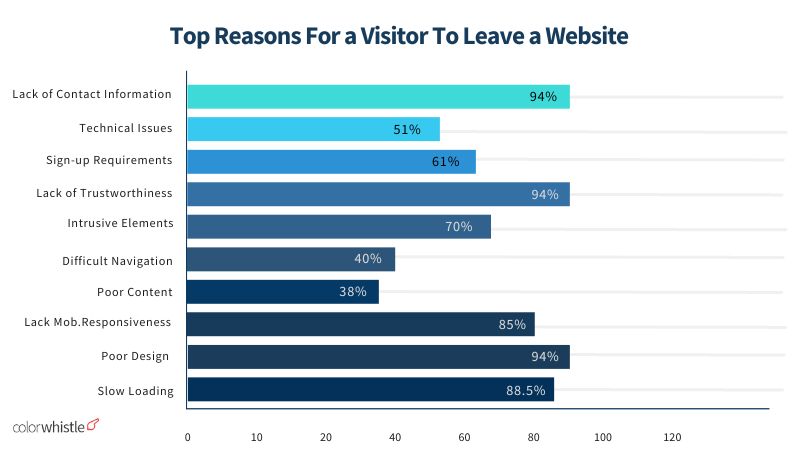
Source: colorwhistle
- The global market for web application development is expected to reach $167 billion in 2023.
- Web apps account for over 50% of all internet traffic.
- The average user spends over 2 hours per day using web apps.
- US businesses are expected to spend over $50 billion on web app development in 2023.
- Retailers experience an annual loss of $2.6 billion in sales due to slow-responding websites.
Different types of Web Apps
Web applications can be classified into different types based on their functionality, features, and target audience. Some of the most common types of web applications include:
Static web applications
are made up of HTML, CSS, and JavaScript files that are served to the user’s browser without any server-side processing. This makes them fast and lightweight, but also limits their functionality. Examples of static web applications include personal websites, landing pages, and simple blogs.
Dynamic web applications
use server-side programming languages such as PHP, Python, and Ruby to generate content on the fly. This allows them to be more interactive and dynamic than static web applications. Examples of dynamic web applications include social media platforms, e-commerce websites, and online banking apps.
Single-page web applications (SPAs)
load a single HTML page and then use JavaScript to update the content of that page without reloading the page. This makes them very fast and responsive, but can also make them more complex to develop. Examples of SPAs include Gmail, Google Docs, and Facebook.
Multi-page web applications
are made up of multiple HTML pages that are linked together. This makes them easier to develop and maintain than SPAs, but can also make them slower and less responsive. Examples of multi-page web applications include news websites, blogs, and corporate websites.
Animated web applications
use animation to create a more engaging and interactive user experience. This can be done using CSS animations, JavaScript animations, or third-party libraries such as Animate.js. Examples of animated web applications include games, interactive infographics, and data visualizations.
Progressive web applications (PWAs)
are web applications that can be installed on the user’s device and used offline. This makes them more like native mobile apps, but they can still be accessed through a web browser. Examples of PWAs include Twitter, Pinterest, and Amazon.
Portal web applications
are designed to provide a single point of access to a variety of different resources. This can be useful for businesses and organizations that need to provide their employees or customers with access to a variety of different systems and applications. Examples of portal web applications include employee intranets, customer portals, and government portals.E-commerce web applications
are designed to allow businesses to sell products and services online. They typically include features such as product catalogs, shopping carts, and payment processing. Examples of e-commerce web applications include Amazon, eBay, and Walmart.
You Might Like: Creating Engaging E-commerce web Apps for the USA Market
Web Apps vs. Websites: A comprehensive guide
This table highlights the key differences between websites and web applications, emphasizing their distinct characteristics and purposes.
| Characteristic | Web App | Website |
| Complexity | Typically more complex, offering advanced functionality and user interactions. | Generally less complex, focusing on information dissemination. |
| Dynamic Functionality | Highly dynamic, with real-time updates, user input processing, and interactive features. | Less dynamic, primarily displaying static content without advanced interactions. |
| Server-side Programming | Requires server-side programming to handle complex tasks, data processing, and user authentication. | Not typically required, as websites may rely on simple server-side scripts or hosting services. |
| Client-side Technologies | Utilizes JavaScript, HTML, and CSS extensively to create interactive and responsive user interfaces. | Uses HTML, CSS, and JavaScript, but with less emphasis on complex client-side scripting. |
| Authentication | Often incorporates user authentication systems to secure user data and offer personalized experiences. | Generally not required, except for limited cases like membership-based websites or forums. |
| Database | Frequently uses databases to store and retrieve user data, content, and other information. | May or may not use databases, depending on the need for dynamic content and data storage. |
| API (Application Programming Interface) | Often integrates with external APIs to access third-party services or data sources. | Typically does not utilize APIs, as websites primarily serve static content. |
- Web apps are typically more complex than websites and involve more dynamic functionality. They use server-side programming languages such as PHP, Python, Ruby, or Node.js to generate content and respond to user requests. Web apps also often use client-side technologies such as JavaScript, HTML, and CSS to provide a more interactive and responsive user experience.
- Websites, on the other hand, are typically static and do not involve as much dynamic functionality. They are typically built using HTML, CSS, and JavaScript, and they do not require server-side programming to function.
Main feature differences
Authentication:
Web apps often require users to authenticate themselves before they can access certain content or features. This is typically done using a login form or a social media login. Websites, on the other hand, are typically publicly accessible and do not require authentication.Database:
Web apps often use databases to store and manage data. This allows them to provide features such as user accounts, product catalogs, and shopping carts. Websites, on the other hand, may or may not use databases, depending on their specific needs.API:
Web apps often use APIs to communicate with other systems and services. This allows them to provide features such as real-time data updates, social media integration, and payment processing. Websites, on the other hand, typically do not use APIs.
What to Expect in Web Application Development in 2023
Artificial intelligence (AI) and machine learning (ML):
AI and ML are already having a major impact on the web development industry, and this trend is only going to accelerate in 2023. AI and ML can be used in web applications to create more personalized and user-friendly experiences, as well as to automate tasks and improve efficiency.
- For example, AI can be used to personalize content recommendations, provide real-time customer support, and detect and prevent fraud. For example, Netflix uses AI to recommend movies and TV shows to users based on their viewing history. Amazon uses AI to recommend products to users based on their past purchases and browsing behavior. And many banks use AI to detect and prevent fraudulent transactions.
- AI and ML can also be used to automate tasks and improve efficiency. For example, AI can automate content generation, such as creating blog posts and news articles. We can also use AI to automate testing and debugging web applications.
Progressive web applications (PWAs):
PWAs are a type of web application that can be installed on mobile devices and used offline. PWAs offer a number of benefits over traditional web applications, including:
Faster loading times:
PWAs are typically much faster than traditional web applications because they are cached on the user’s device.Offline access:
PWAs can be used even when the user does not have an internet connection.Push notifications:
PWAs can send push notifications to users, which can be used to keep them informed of updates and new features.- PWAs are becoming increasingly popular, as they offer a number of benefits for both users and businesses. For users, PWAs offer a faster and more reliable web experience. For businesses, PWAs can help to increase engagement and retention.
Single-page applications (SPAs):
SPAs are a type of web application that loads a single HTML page and then uses JavaScript to update the content of that page without reloading the page. This makes SPAs very fast and responsive.
- SPAs are becoming increasingly popular for a variety of web applications, including social media platforms, e-commerce websites, and productivity apps. Some popular examples of SPAs include Gmail, Facebook, and Twitter.
Microservices architecture:
Microservices architecture is a way of designing and building software applications as a collection of loosely coupled services. This makes applications more scalable, resilient, and easier to maintain.
- Microservices architecture is becoming increasingly popular for web application development, as it offers a number of advantages over traditional monolithic architectures.
- Monolithic architectures are difficult to scale and maintain, and they are also more prone to failure. Microservices architectures, on the other hand, are easier to scale and maintain, and they are also more resilient to failure.
Cloud computing:
Cloud computing is the delivery of computing services over the internet. Cloud computing is becoming increasingly popular for web application development, as it offers a number of advantages, such as scalability, elasticity, and cost-effectiveness.
- Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform (GCP) offer various services for building and deploying web applications.Cloud computing platforms also make it easy to scale web applications up or down as needed.
Internet of Things (IoT):
The IoT is connecting more and more devices to the internet, and this is opening up new possibilities for web application development. For example, web applications can collect data from IoT devices, enabling users to gain insights and make better decisions.
- A web application can monitor greenhouse temperature and humidity, sending alerts if conditions stray from the optimal range.
- A web application could be used to track the location of delivery vehicles and provide real-time updates to customers.
- A web application could be used to collect data from smart meters and generate reports on energy consumption.
Voice assistants:
Voice assistants such as Amazon Alexa, Google Assistant, and Apple Siri are becoming increasingly popular. This is leading to a growing demand for web applications that support voice control.
- A user could use a voice assistant to open a web application, navigate to a specific page, or perform a specific action, such as searching for a product or adding an item to a shopping cart.
- A web application could use a voice assistant to provide customer support or to give users instructions on how to use the application.
- A web application could use a voice assistant to create and manage user accounts or to process payments.
Blockchain:
Blockchain technology is still in its early stages of development, but it has the potential to revolutionize web application development. Blockchain can be used to create web applications that are more secure, transparent, and tamper-proof.
- A web application could use blockchain to store user data in a secure way.
- A web application could use blockchain to track the supply chain of a product and ensure that it is authentic.
You Might Like: A Deep Dive into Progressive Web Apps: Benefits for US Businesses
The Most Popular Web Apps in the US
Unique features:
Easy to use:
Shopify is designed to be easy to use, even for people with no coding experience.Customizable:
Shopify offers a wide range of customizable themes and templates to choose from, so you can create a website that perfectly reflects your brand.Scalable:
Shopify can scale with your business as it grows. You can easily add new features and functionality to your website as needed.Secure:
Shopify is a secure platform that protects your customer data and transactions.
Unique features:
All-in-one workspace:
Notion is an all-in-one workspace that can be used for a variety of tasks, including note-taking, task management, project management, and database creation.Customizable:
Notion is highly customizable, so you can create a workspace that perfectly meets your needs.Collaborative:
Notion is a collaborative platform that allows you to share and collaborate with others on your work.Accessible:
Notion is accessible from any device with an internet connection, so you can work on your projects from anywhere.
Important features:
Free:
Duolingo is a free language learning app.Game-based learning:
Duolingo uses a game-based approach to language learning, which makes it fun and engaging.Personalized learning:
Duolingo adapts to your learning style and adjusts the difficulty of the lessons accordingly.Community support:
Duolingo has a large and active community of users who can provide support and encouragement.
The End Note
The web application development landscape in the USA is constantly evolving, with new trends and technologies emerging all the time. It can be difficult to keep up with the latest developments, but it is important to do so in order to create web applications that are user-friendly, efficient, and scalable.
One company that is at the forefront of web application development in the USA is GeekyAnts. GeekyAnts is a leading provider of custom web application development services. The company has a team of experienced and skilled developers who can create web applications for a variety of industries and businesses.
GeekyAnts has a deep understanding of the latest web application development trends and technologies. The company uses this knowledge to create web applications that are innovative, cutting-edge, and reliable.
We’re always happy to hear from you, so please reach out!
FAQ’s
How can web app developers leverage AI and automation in their projects?
AI can be used for tasks like content generation, testing, and debugging, enhancing efficiency and user experiences.
What are the advantages of using progressive web applications (PWAs) in the USA?
PWAs offer offline functionality, faster load times, and a more app-like experience, bridging the gap between web and mobile apps.
What are the latest trends in web application development in the USA?
Some of the latest trends in web application development in the USA include artificial intelligence and machine learning, progressive web applications, single-page applications, microservices architecture, and cloud computing.