Web apps have become an essential part of our lives, providing us with a variety of tools and services to help us accomplish our tasks and stay connected. From checking our email to ordering groceries to managing our finances, we rely on web apps on a daily basis.
But not all web apps are created equal. Some are easy to use and navigate, while others are confusing and frustrating. A good web app is designed with the user in mind, taking into account their needs, preferences, and abilities.
If you’re building a web app, it’s important to design an app that is accessible and inclusive to everyone.
What is User-Centric Design (UCD)?
User-centered design (UCD) is a design approach that focuses on the needs and preferences of the users. It is a collaborative process that involves users throughout the design and development process to ensure that the final product meets their needs.
UCD is especially important for web apps, as they are often used by a wide range of people with different needs and abilities. By focusing on the user, UCD can help to create web apps that are easy to use, accessible, and enjoyable.
In the United States, where digital interactions have become an integral part of daily life, UCD is essential for creating web apps that truly resonate with American users. US users expect web apps to be easy to use, efficient, and reliable. They also expect web apps to be accessible to everyone, regardless of their abilities.
UCD can help to create web apps that meet all of these needs. By involving users throughout the design and development process, UCD can help to ensure that web apps are user-friendly, accessible, and meet the specific needs of US users.It’s an all-encompassing strategy that takes into account the entire user journey, from the very first click to the final interaction.
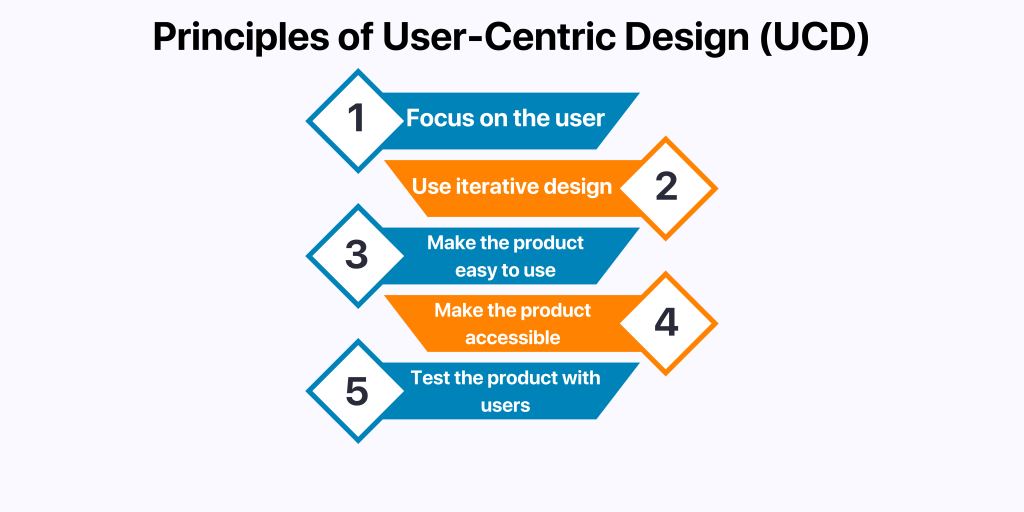
Mastering User-Centric Design: The Fundamental Principles

Focus on the user:
UCD is all about the user. The design process should start with a deep understanding of the user’s needs, goals, and pain points. Designers should keep the user in mind at every step of the process, from ideation to prototyping to testing.
When designing a web app, it is important to understand the needs of the target users. What are their goals? What tasks do they need to be able to complete? What are their pain points? Once you have a good understanding of the users’ needs, you can design a web app that meets those needs.Use iterative design:
UCD is an iterative process. This means that designers should constantly test their ideas with users and make changes as needed. This iterative process helps to ensure that the final product is truly user-centered.
Once you have a prototype of your web app, test it with users to get their feedback. This feedback will help you to identify any usability problems and make necessary changes. Once you have made the changes, test the prototype again with users to get their feedback. This iterative process will help you to create a web app that is user-friendly and meets the needs of the users.Make the product easy to use:
UCD products should be easy to use and navigate. The design should be clear, concise, and intuitive. Users should be able to complete their tasks quickly and easily without having to learn a lot of new things.
When designing a web app, it is important to make it easy to use and navigate. The design should be clear, concise, and intuitive. Users should be able to find what they are looking for quickly and easily without having to learn a lot of new things.Make the product accessible:
UCD products should be accessible to everyone, including people with disabilities. This means that the design should meet all relevant accessibility standards.
When designing a web app, it is important to make it accessible to everyone, including people with disabilities. This means that the design should meet all relevant accessibility standards. For example, the web app should be navigable using a keyboard and should have high-contrast colors.Test the product with users:
It is important to test UCD products with users throughout the design and development process. This testing helps to identify and fix usability problems early on. It also helps to ensure that the final product meets the needs of the users.
Once you have developed your web app, it is important to test it with users to get their feedback. This feedback will help you to identify any usability problems and make necessary changes before you launch the web app.
From Idea to Reality: The Process of Web-Centric Design
Research Phase:
User Research:
Begin by delving deep into understanding your audience. Conduct surveys, interviews, and user tests to gain insights into American users’ behaviors, motivations, and pain points.Competitor Analysis:
Study similar web apps to identify gaps and opportunities in the market. What are others doing well, and where can you innovate to meet American users’ unique needs?
Planning Phase:
Goal Setting:
Define clear objectives for your web app. What do you aim to achieve, and how will success be measured in the context of the American market?User Personas:
Create user personas based on your research findings. These fictional representations of your target users will serve as guiding archetypes throughout the design process.
Design Phase:
Information Architecture:
Organize the content and structure of your web app, ensuring it aligns with the expectations and mental models of American users.Wireframing:
Create wireframes and prototypes to outline the layout and functionality of your web app. These visual representations allow for early feedback and refinement.Visual Design:
Develop the visual identity of your web app, including colors, typography, and imagery. Design interfaces that are aesthetically pleasing and align with American design preferences.Interaction Design:
Define how users will navigate, interact with, and perform tasks within your web app. Create intuitive and efficient user flows.
Development Phase:
Responsive Design:
Implement responsive design principles to ensure your web app adapts seamlessly to various devices and screen sizes commonly used by Americans.Accessibility:
Incorporate accessibility features to make your web app usable by individuals with disabilities, adhering to legal requirements in the United States.
Testing Phase:
Usability Testing:
Conduct usability tests with American users to identify and address any issues, ensuring your web app provides a smooth and intuitive experience.Performance Testing:
Assess the speed and performance of your web app, optimizing it for quick loading and responsiveness.
Deployment Phase:
Launch:
Release your web app to the public, considering marketing strategies and user communication to ensure a successful launch in the American market.Monitoring:
Continuously monitor user engagement, feedback, and any technical issues post-launch. Be prepared to make swift improvements.
Post-Launch Phase:
User Feedback:
Encourage American users to provide feedback and report issues within the web app. Act on this feedback to drive ongoing improvements.Data Analysis:
Analyze user data and behavior to gain insights and inform decisions for further enhancements.
Iterative Improvement:
Continuous Refinement:
Embrace an iterative approach, consistently improving your web app based on user feedback and evolving American user preferences and expectations.
Empowering Online Experiences: How to Apply User-Centered Design
Design with Different Types of Users in Mind:
Accessibility for All:
Ensure your website is usable by individuals with disabilities by incorporating features like alt text for images and keyboard navigation.Device Compatibility:
Optimize your website’s responsiveness to accommodate users accessing it on various devices, such as smartphones, tablets, and desktops.User Proficiency:
Consider the varying levels of technology proficiency among your American users, and design interfaces that are intuitive for beginners while still catering to more advanced users.
Use Self-Paced Learning for Complicated Products:
Educational Resources:
Provide users with tutorials, guides, videos, or FAQs to help them understand your complex product at their own pace.Supportive Onboarding:
Implement an onboarding process that gradually introduces users to your product’s features, allowing them to explore and learn comfortably.
Follow Accessibility Best Practices:
Compliance Standards:
Adhere to legal accessibility standards, such as WCAG (Web Content Accessibility Guidelines), to make your website inclusive.Assistive Technologies:
Ensure compatibility with screen readers, voice commands, and other assistive technologies to enable access for individuals with disabilities.
Use the Principles of Visual Design:
Visual Hierarchy:
Utilize elements like color, typography, and spacing to establish a clear visual hierarchy that guides users’ attention to the most important content and actions.Consistency:
Maintain a consistent visual style and layout across your website to create a cohesive and user-friendly experience.
Build in Responsive Feedback Cues:
Feedback Clarity:
Provide users with immediate and unambiguous feedback on their actions, ensuring they understand the outcome of their interactions.Error Handling:
Include helpful error messages and guidance to assist users when they encounter issues.
Keep the Look and Feel Consistent:
Brand Identity:
Maintain brand consistency with a unified design across all pages to reinforce brand recognition and trust.Navigation Patterns:
Use consistent navigation patterns and terminology throughout your website to reduce user friction.
The Big Picture: Concluding the Journey
As we’ve explored the core principles of user-centered design, we’ve uncovered the key to creating websites that solve problems, cater to diverse users, and deliver personalized experiences. From ensuring accessibility to streamlining features, the path to success lies in understanding, empathizing, and catering to your audience.
When it comes to implementing these principles and turning them into a reality, consider seeking the expertise of professionals who specialize in user-centered web design. One such company that excels in this domain is GeekyAnts. Their track record of creating user-centric web solutions aligns perfectly with the principles we’ve discussed.
Feel free to reach out to us here!
FAQ’s
How can I ensure my web app is accessible to everyone, including people with disabilities?
To ensure web app accessibility, follow relevant accessibility standards like WCAG, provide keyboard navigation options, use high-contrast colors, offer alt text for images, and test your app with assistive technologies such as screen readers. Regularly seeking feedback from users with disabilities can also help identify and address accessibility issues.
What are the benefits of following UCD principles in web app development?
Following UCD principles in web app development leads to several benefits, including improved user satisfaction, higher engagement, increased accessibility, and reduced development costs. It also helps in creating web apps that align better with user needs and expectations.